tmux란?
tmux는 사용자가 단일 단말기 창 또는 원격 터미널 세션 안에서 여러 별도의 터미널 세션에 액세스 할 수 있도록 여러 가상 콘솔을 다중화하는 데 사용할 수 있는 응용 소프트웨어이다.
위의 설명만으로는 이해하기 어려울 수 있으니 실습해보면서 tmux가 왜 유용한지 살펴보겠습니다.
보통 ssh 접속을 통해 원격으로 서버에 접속해서 시스템을 관리하실텐데요.
일반적으로 ssh 접속 후 작업 도중에 ssh 연결이 끊어지게 되는 경우는 작업하던 내용이 사라지게 됩니다.
1. ssh로 원격으로 서버 접속 후 명령어 사용.

2. ssh 접속 클라이언트 프로그램 종료.
3. ssh 재접속.

ssh 재접속 후에는 1번에서 사용한 명령어들이 사라져 있는 것을 알 수 있습니다.
이런 식으로 작업 도중에 예기치 못하게 ssh클라이언트가 종료되거나 네트워크가 끊어지면 작업하던 내용을 잃어버리게 됩니다.
이를 방지할 수 있는 게 바로 '가상 단말' 중 하나인 'tmux'입니다.
4. tmux 사용하기
tmux사용법은 아주 간단합니다.
명령어로 'tmux'를 입력하면 됩니다.


이제 아까 tmux에 대한 위키 설명을 다시 살펴볼까요?
"tmux는 사용자가 단일 단말기 창 또는 원격 터미널 세션 안에서 여러 별도의 터미널 세션에 액세스 할 수 있도록 여러 가상 콘솔을 다중화하는 데 사용할 수 있는 응용 소프트웨어이다."
1,2,3번의 경우가 사용자가 단일 단말기 창 또는 원격 터미널 세션 안에서만 작업하던 상황이었다면
4번의 경우 tmux를 이용해서 '터미널 세션에 액세스'를 한 상태입니다.
위의 상태에서 아까처럼 명령어를 사용해보겠습니다.

5. ssh 접속 클라이언트 프로그램 종료.
6. ssh 재접속.

아까와 동일하게 작업 중이던 내용이 사라진 것처럼 보입니다.
7. 'tmux attach' 명령어
재접속 후 'tmux attach' 명령어를 입력합니다.
해당 명령어는 tmux가 연결되어있는 별도의 터미널 세션이 있다면 연결한다라는 의미입니다.


위의 화면과 같이 이전에 작업 중이던(tmux에서 별도의 터미널 세션이 연결되어있던) 명령어 내용이 표시되는 것을 알 수 있습니다.
8. 'tmux detach' 명령어 ( CTRL + B + D )
이제는 tmux에 연결되어있는 별도의 터미널 세션에서 원래 터미널 세션으로 넘어오기 위한 명령어를 알아보겠습니다.
위의 상태에서 CTRL + B를 입력 후 D(detach)를 입력합니다. (=> CTRL + B + D)

명령어를 실행하면 원래의 세션으로 돌아오게 됩니다.
이때 다시 'tmux attach' 명령어를 입력하면 별도의 터미널 세션으로 다시 들어가게 됩니다.
9. 'tmux' 명령어 다시 입력
이때 'tmux' 명령어를 다시 입력하면 별도의 터미널 세션이 하나 더 연결되게 됩니다.
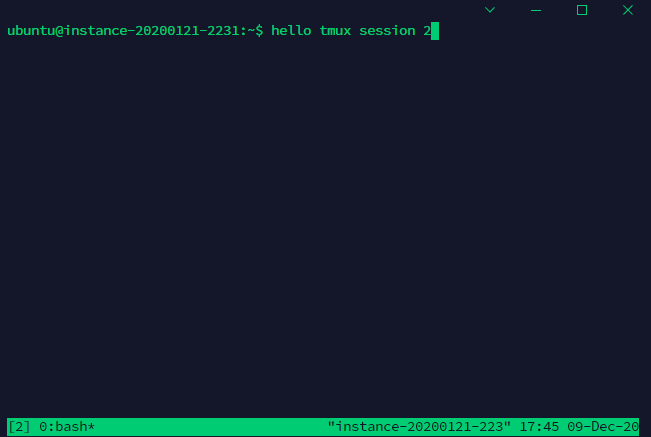
아래 화면은 'tmux'명령어를 통해 추가로 터미널 세션을 하나 더 연결한 화면입니다.
좌측 하단에 어떤 터미널 세션이 연결되어있는지 표시되어 있습니다.
테스트를 위해 현재 '0', '1', '2'의 세션이 연결되어있습니다.

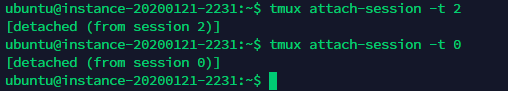
특정 터미널에 접속하고 싶으면 아래 명령어 'tmux attach-session -t 2'와 같이 입력하면 됩니다.

10. 'exit' 터미널 세션 종료
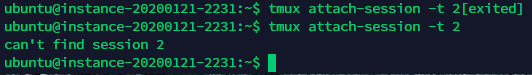
터미널 세션에서 나가는 게 아니라 종료하기 위해서는 'exit'명령어를 입력하면 됩니다.
연결된 세션 내에서 'exit'명령어 실행 시 아래와 같이 [exited]되었다는 것을 알 수 있습니다.

이렇게 tmux에 대해 간단하게 알아보았습니다.
궁금하신 점이 있으시면 댓글로 남겨주세요.
'OS > Linux 시스템 관리' 카테고리의 다른 글
| [리눅스] 시스템 관리 시작하기 - Part.3 (yank, fg) (0) | 2020.12.03 |
|---|---|
| [리눅스] 시스템 관리 시작하기 - Part.2 (grep, vim) (0) | 2020.11.26 |
| [리눅스] 시스템 관리 시작하기 - Part.1 (ssh, 접근권한, sudo) (0) | 2020.11.25 |