반응형
앱에서 화면을 이동하기 위해 Drawer 네비게이션을 사용하는 방법을 알아보겠습니다.
※ 구현하기 위해 사용한 라이브러리에서 Drawer navigation이라고 표현하고 있습니다만,
화면 마다 용어의 차이가 있을 수 있습니다. 저는 Side Navigation Bar라는 용어가 더 이해하기 쉬울 것 같네요.
그럼 시작해보겠습니다.
1. 사전 준비
필요한 라이브러리를 설치합니다.
npm install @react-navigation/native1-1. Expo로 프로젝트를 구성하셨다면 아래 명령어를 입력해주세요.
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view1-2. React Native로 프로젝트를 구성하셨다면 아래 명령어를 입력해주세요.
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
2. 이제 '@react-navigation/drawer' 라이브러리를 설치합니다.
npm install @react-navigation/drawer
3. App.js 파일에 코드를 구현합니다.
필요한 라이브러리를 import하고
<NavigationContainer> - <Drawer.Navigator> - <Drawer.Screen> 순으로 네비게이션에 필요한 코드를 작성합니다.
그리고 <Drawer.Screen>에 메뉴에 보여질 화면을 지정해줍니다.
아래 샘플 코드에서는 HomeScreen, Sample1, Sample2 화면을 구현하였습니다.
HomeScreen은 같은 파일에 작성하였고, Sample1, 2는 파일을 분리하였습니다.
실제 앱을 구현하실 때는 Sample1, 2처럼 분리해서 작성하시는 걸 권장합니다.

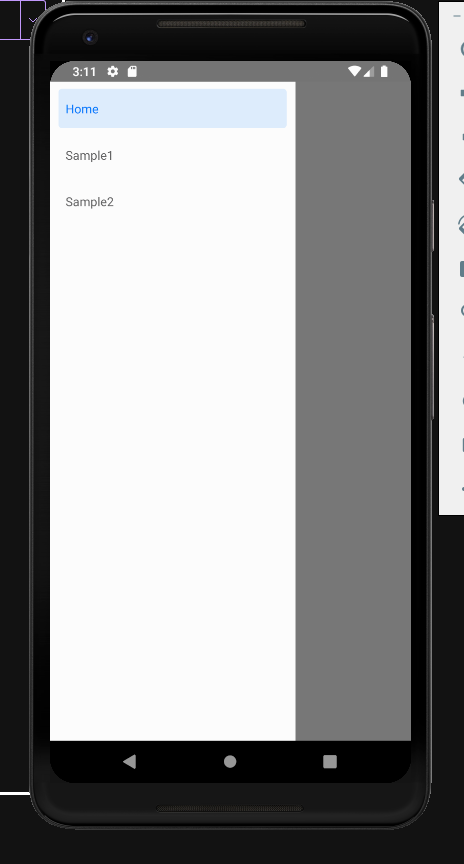
4. 실행 화면
 |
 |
 |
5. 더욱 자세한 라이브러리 내용 및 사용법을 확인하고 싶으시면 아래 라이브러리 문서를 참고하시기 바랍니다.
반응형
'Frontend > ReactNative' 카테고리의 다른 글
| [React Native] Firestore 복합 색인 만들기 (0) | 2021.02.04 |
|---|---|
| [React Native] Cloud Firestore 적용하기 1편 - 데이터베이스 만들기 (0) | 2021.01.16 |
| [React Native] 개발 환경 설정, Expo CLI 사용 (0) | 2020.11.19 |
| [React Native] 시작하기 Part.1 for iOS (0) | 2020.11.18 |
| [React Native] Chart 그리기 with react-native-svg-charts (0) | 2020.11.17 |