Cloud Firestore 적용하기
Cloud Firestore란?
Firebase 및 Google Cloud Platform의 모바일, 웹, 서버 개발에 사용되는 유연하고 확장 가능한 데이터베이스입니다.
주요기능
- 유연성
- 표현형 쿼리
- 실시간 업데이트
- 오프라인 지원
- 확장형 설계
시작하기
Cloud Firestore 데이터베이스 만들기
1. Firebase 프로젝트를 만들지 않았다면 Firebase Console에서 프로젝트 추가를 클릭한 후 화면의 아낸에 따라 Firebase 프로젝트를 만듭니다.(firebase.google.com/)




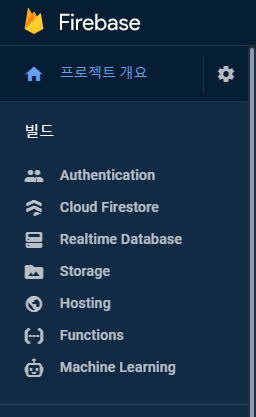
2. Firebase Console에서 Firebase 프로젝트를 선택하고 Cloud Firestore 메뉴를 선택합니다.


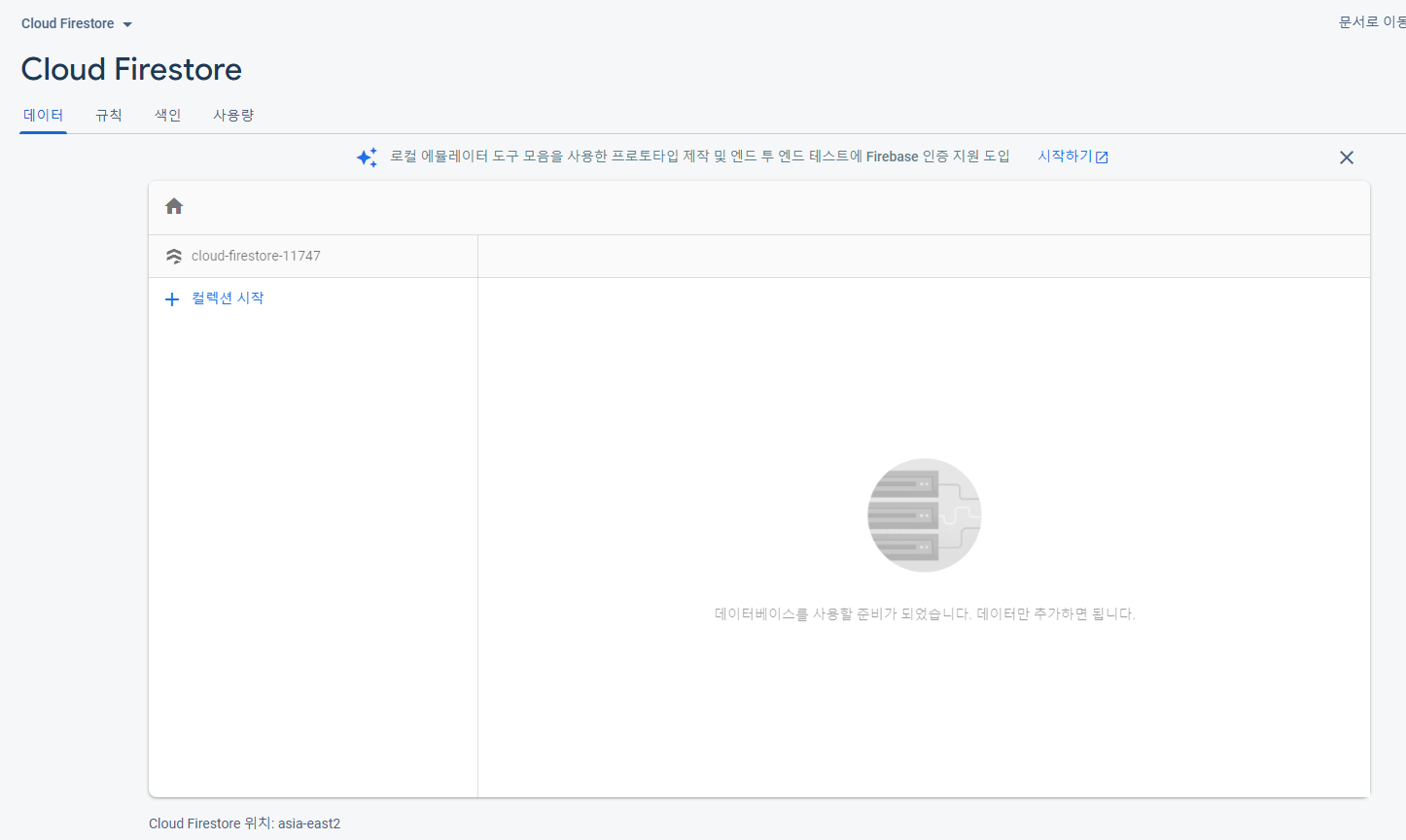
3. 데이터베이스 만들기를 선택하고 진행합니다.


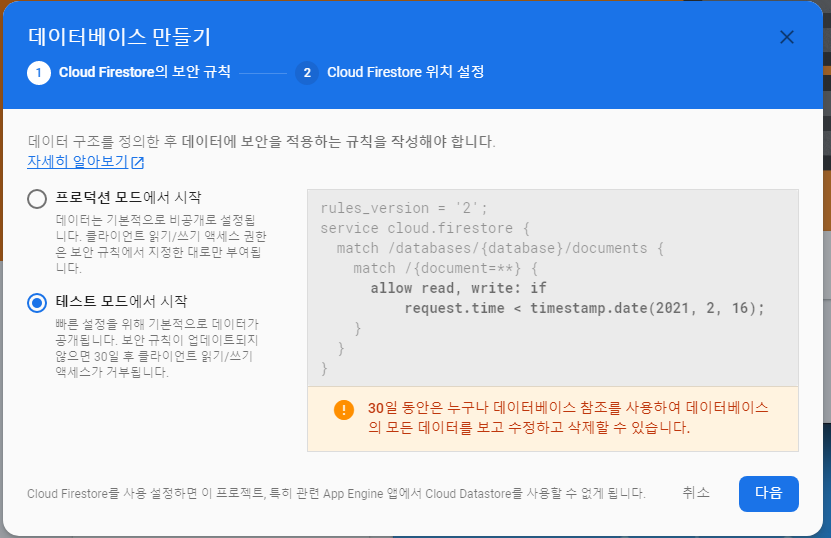
보안 규칙
- 프로덕션 모드 : 보안 규칙에 데이터 읽기/쓰기가 가능합니다. (기본 : 데이터 비공개)
- 테스트 모드 : 개발용으로 데이터가 공개되어있습니다. (오직 개발용으로 사용해야 합니다)

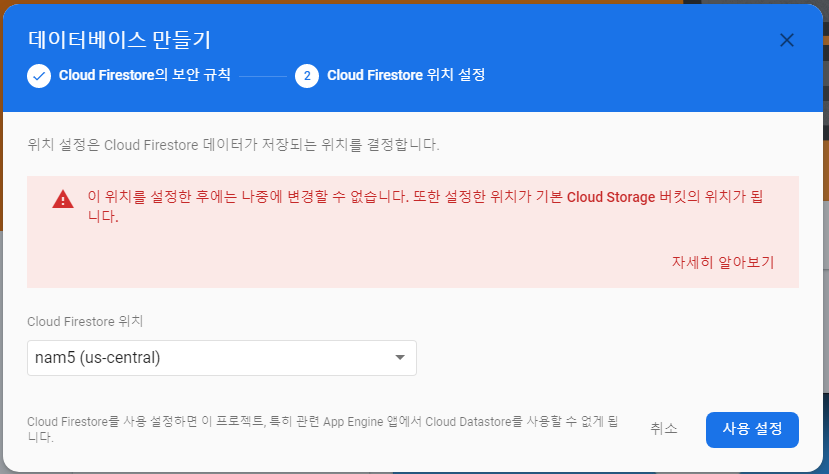
위치 설정
- 이 위치 설정은 프로젝트의 기본 GCP(Google Cloud Platform) 리소스 위치입니다.
- 경고 : 프로젝트의 기본 GCP 리소스 위치를 설정한 후에는 변경할 수 없습니다.
- asia-east2 선택함.


공식문서에도 자세하게 설명되어 있으니 참고 부탁드립니다.
firebase.google.com/docs/firestore/quickstart?hl=ko
Cloud Firestore 시작하기 | Firebase
이 빠른 시작에서는 Cloud Firestore를 설정하고 데이터를 추가한 후 Firebase Console에서 방금 추가한 데이터를 확인하는 방법을 볼 수 있습니다. Cloud Firestore 데이터베이스 만들기 Firebase 프로젝트를
firebase.google.com
다음 편에서는 개발 환경 설정을 진행해보겠습니다.
'Frontend > ReactNative' 카테고리의 다른 글
| [Build] Xcode 응답 없음 - 12.3 or 12.4 업데이트 이후 (0) | 2021.04.04 |
|---|---|
| [React Native] Firestore 복합 색인 만들기 (0) | 2021.02.04 |
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
| [React Native] 개발 환경 설정, Expo CLI 사용 (0) | 2020.11.19 |
| [React Native] 시작하기 Part.1 for iOS (0) | 2020.11.18 |