반응형
이번 글에서는 Mac에서 ReactNative iOS 프로젝트를 시작하는 방법에 대해 다뤄보겠습니다.
개발 환경 설정이 되어 있지 않으시다면 이전 글을 보고 진행해주세요.
0. 개발 환경 설정
1. React Native Command Line Interface 를 이용하여 프로젝트 생성
프로젝트를 생성하고자 하는 폴더로 이동 후 터미널에서 아래 명령어를 실행합니다.
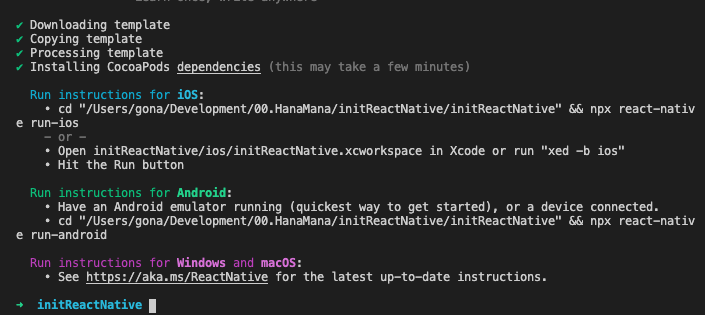
➜ initReactNative npx react-native init initReactNative
2. 위의 단계가 완료되면, 가이드대로 아래 명령어를 실행합니다.

➜ initReactNative npx react-native run-ios
3. iOS 시뮬레이터와 Metro 터미널이 실행됩니다.



4. 이제 iOS 시뮬레이터에 앱이 설치되고 실행되게 됩니다.

이제 React Native iOS 앱을 개발해보세요.
반응형
'Frontend > ReactNative' 카테고리의 다른 글
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
|---|---|
| [React Native] 개발 환경 설정, Expo CLI 사용 (0) | 2020.11.19 |
| [React Native] Chart 그리기 with react-native-svg-charts (0) | 2020.11.17 |
| [React Native] Splash Screen 적용하기 for Android (1) | 2020.11.13 |
| [React Native] 개발 환경 설정 Mac for iOS (0) | 2020.11.13 |