Splash Screen이란?
앱을 실행했을 때 1~2초 정도 나오는 화면을 말합니다.

React Native 앱을 개발할 때 Splash Screen을 적용하는 법을 설명드리겠습니다.
0. React Native 앱 기본 설정이 되어 있지 않으시다면 아래 글을 참고하여 진행해주세요.
React Native 시작하기 Part.1
이전 글에서 환경 설정을 모두 마쳤다면, 이제 React Native App을 생성 후 실행해보겠습니다. 환경 설정을 하지 않으신 분이라면 이전 글을 보고 환경 설정을 진행해주세요. frontmulti.tistory.com/61 React
frontmulti.tistory.com
1. Splash Screen을 사용하기 위한 오픈소스 라이브러리(react-native-splash-screen)를 다운로드합니다.
npm i react-native-splash-screen --save
2. 다운로드한 라이브러리의 plugin을 install 합니다.
react-native link react-native-splash-screen
3. Android의 MainActivity.java 파일을 수정합니다.
해당 파일의 경로는 'android/app/src/main/java/com/{앱 이름}/MainActivity.java'입니다.
import android.os.Bundle; // add
import com.facebook.react.ReactActivity;
import org.devio.rn.splashscreen.SplashScreen; // 추가해주세요.
public class MainActivity extends ReactActivity {
// add onCreate with SplashScreen.show(this)
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this); // 추가해주세요.
super.onCreate(savedInstanceState);
}
//...
}
4. 'launch_screen.xml' 파일을 'android/app/src/main/res/layout' 경로에 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="0dp"
android:contentDescription="Splashscreen"
android:scaleType="fitCenter"
android:background="@color/splashprimary"
android:src="@drawable/splashscreen"/>
</RelativeLayout>
5. Splash Screen에 보일 이미지 파일을 적용합니다.
(옵션) 해상도가 다른 여러 기기에 이미지 파일을 적용하기 원하신다면,
다양한 픽셀 밀도 지원 사이트를 참고하셔서 적용하세요.
다양한 픽셀 밀도 지원 | Android 개발자 | Android Developers
Android 기기는 다양한 화면 크기(핸드셋, 태블릿, TV 등)로 제공될 뿐만 아니라 화면의 픽셀 크기도 다양합니다. 즉, 한 기기에서는 제곱인치당 160픽셀을 사용하지만 다른 기기에서는 같은 공간에
developer.android.com
지금은 하나의 이미지를 기준으로 적용시켜 보겠습니다.
5-1. Splash Screen에 보여질 이미지 파일을 준비하세요.
5-2. 준비된 파일을 'android/app/src/main/res/drawable-XXX'로 시작하는 폴더에 복사 & 붙여 넣기 하세요.
저는 'splash_image.png'라는 파일을 만들고 아래 폴더들에 복사하였습니다.

6. 4번에서 작성한 코드와 매핑되는 파일들을 생성합니다.
6-1. '@drawable/splashscreen'에 매핑되는 'splashscreen.xml' 파일을 'android/app/src/main/res/drawable' 경로에 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/splashprimary" />
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash_image" />
</item>
</layer-list>
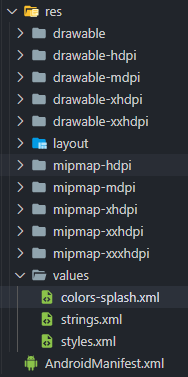
6-2. '@color/splashprimary'에 매핑되는 'colors-splash.xml' 파일을 'android/app/src/main/res/values' 경로에 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="splashprimary">#FFFFFF</color>
</resources>

7. 이제 드디어 React Native 코드 부분의 App.js 파일을 수정합니다.
import SplashScreen from 'react-native-splash-screen';
class App extends Component {
componentDidMount() {
setTimeout(() => {
SplashScreen.hide();
}, 500);
}
render() {
return ()
}
}Splash Screen 라이브러리를 import 하고 componentDidMount 라이프 사이클 중에 timeout으로 Splash Screen을 얼마나 화면에 표시할지를 지정합니다.
500 -> 0.5 sec입니다.
이제 앱을 실행하여 Splash Screen을 확인해보세요.
궁금한 점이 있으시면 댓글 달아주세요~😀
'Frontend > ReactNative' 카테고리의 다른 글
| [React Native] 시작하기 Part.1 for iOS (0) | 2020.11.18 |
|---|---|
| [React Native] Chart 그리기 with react-native-svg-charts (0) | 2020.11.17 |
| [React Native] 개발 환경 설정 Mac for iOS (0) | 2020.11.13 |
| [React Native] 시작하기 Part.1 for Android (0) | 2020.11.09 |
| [React Native] 개발 환경 설정 Mac for Android (0) | 2020.11.08 |