이전 글에서 환경 설정을 모두 마쳤다면, 이제 React Native App을 생성 후 실행해보겠습니다.
환경 설정을 하지 않으신 분이라면 이전 글을 보고 환경 설정을 진행해주세요.
React Native 개발 환경 설정 for Mac
ReactNative 개발 환경 설정 for Mac ReactNative 개발 환경 설정을 진행할 때 사용하는 방법은 2가지가 있습니다. Expo CLI Quickstart React Native CLI Quickstart Expo CLI Quickstart의 경우 쉽게 설정할 수..
frontmulti.tistory.com
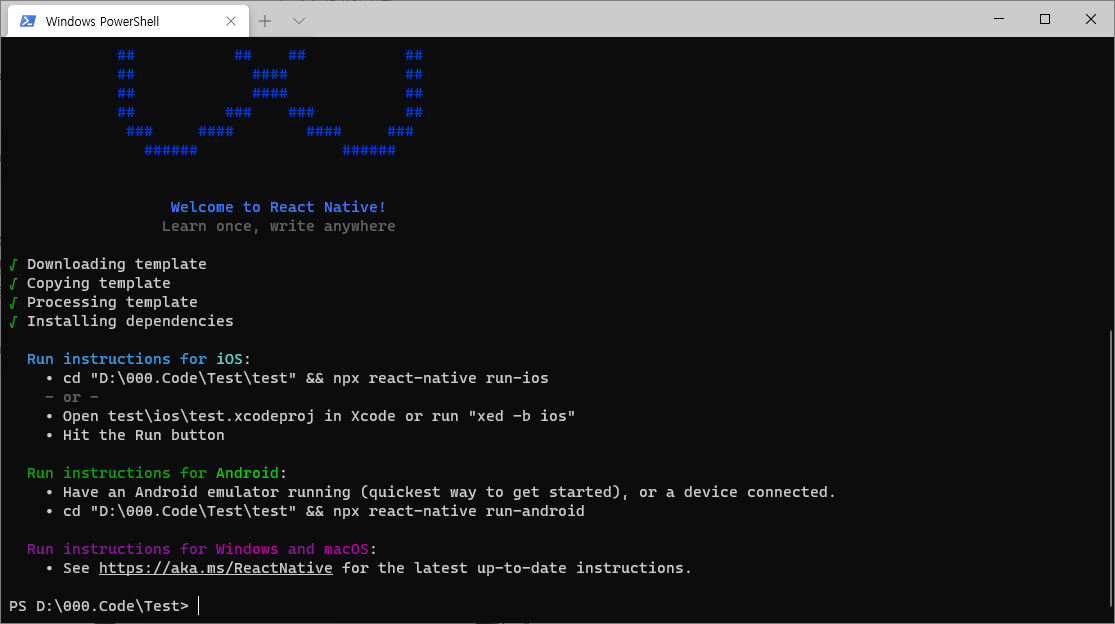
1. React Native App을 아래 명령어를 실행하여 생성합니다.
npx react-native init [Project Name]

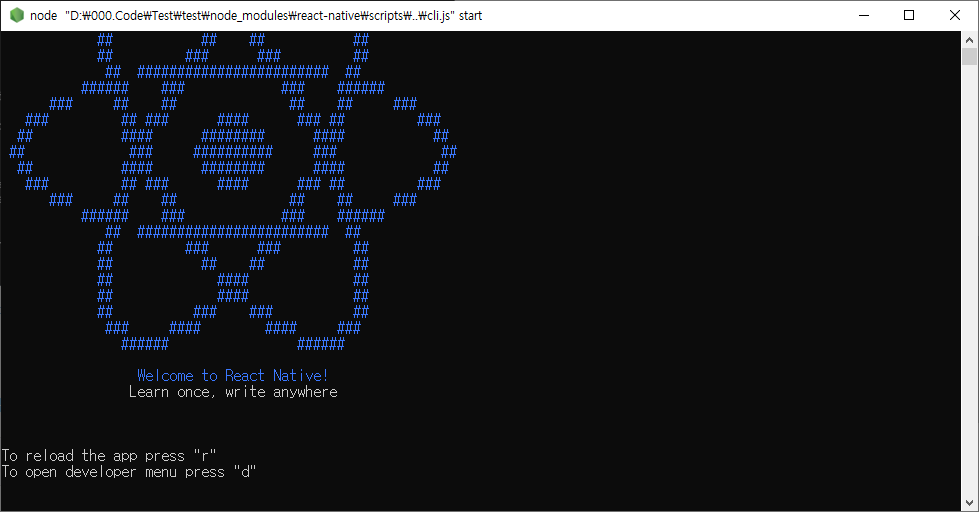
2. React Native App 실행하기.
아래 명령어는 React Native의 서버를 실행하는 명령어입니다.
React Native의 서버만 실행헀을 경우는 디바이스에서 앱 화면을 볼 수 없기 때문에, 아래 3번 항목과 같이 Android 또는 iOS에서 앱을 실행시킵니다.
그 후에 해당 창을 통해 React Native App의 상태 및 Console로그 등을 확인할 수 있습니다.
npx react-native start
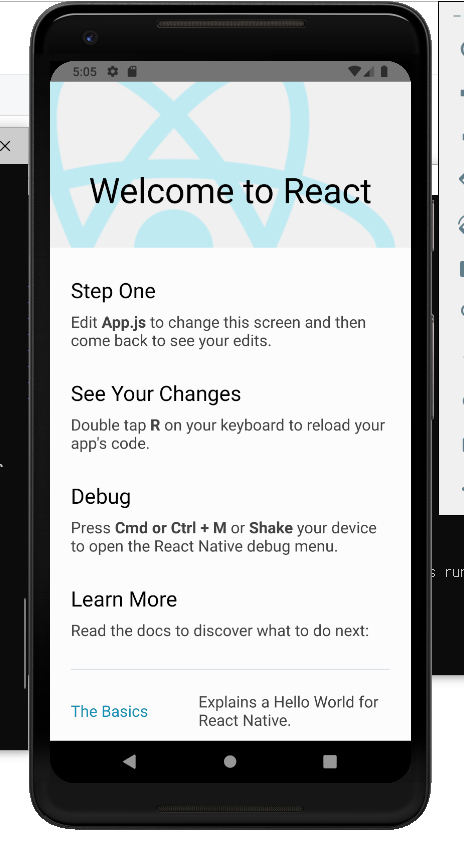
3. Android 또는 iOS에서 React Native App 실행하기.
아래 명령어를 실행하면 AVD(Android Virtual Device) 또는 실제 디바이스에서 해당 앱이 실행되게 됩니다.
AVD의 경우 안드로이드 에뮬레이터로 컴퓨터에서 안드로이드 OS를 실행하여 앱을 테스트할 수 있습니다.
npx react-native run-android위 명령어를 실행하면, React Native 서버가 실행되고 AVD가 실행되어 React Native App이 실행되게 됩니다.



React Native App 생성해보았습니다.
iOS에서 실행하는 법은 다음 글에서 다뤄보겠습니다.
'Frontend > ReactNative' 카테고리의 다른 글
| [React Native] Chart 그리기 with react-native-svg-charts (0) | 2020.11.17 |
|---|---|
| [React Native] Splash Screen 적용하기 for Android (1) | 2020.11.13 |
| [React Native] 개발 환경 설정 Mac for iOS (0) | 2020.11.13 |
| [React Native] 개발 환경 설정 Mac for Android (0) | 2020.11.08 |
| [React Native] App 이름 변경하기 (Rename) (0) | 2020.07.08 |