반응형
ReactNative 개발 환경 설정을 진행할 때 사용하는 방법은 2가지가 있습니다.
- Expo CLI Quickstart
- React Native CLI Quickstart
이번에는 Expo CLI Quickstart를 사용하기 위한 개발 설정을 설명해보겠습니다.
우선 필요한 프로그램을 설치합니다.
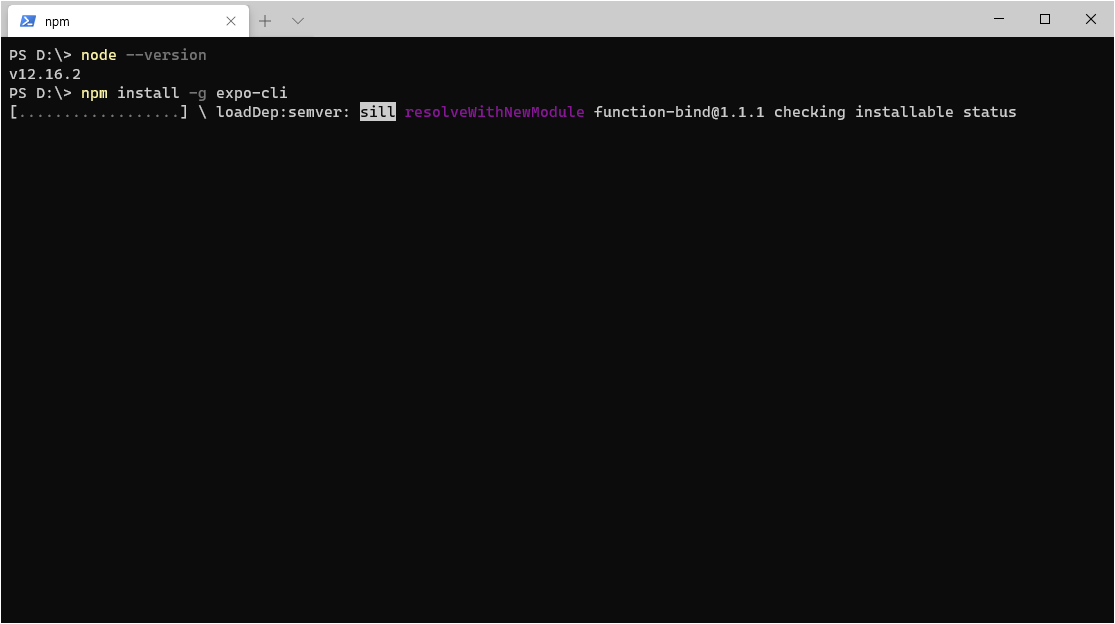
1. Node를 설치합니다.
- 12 LTS 버전 이상 설치 필요.
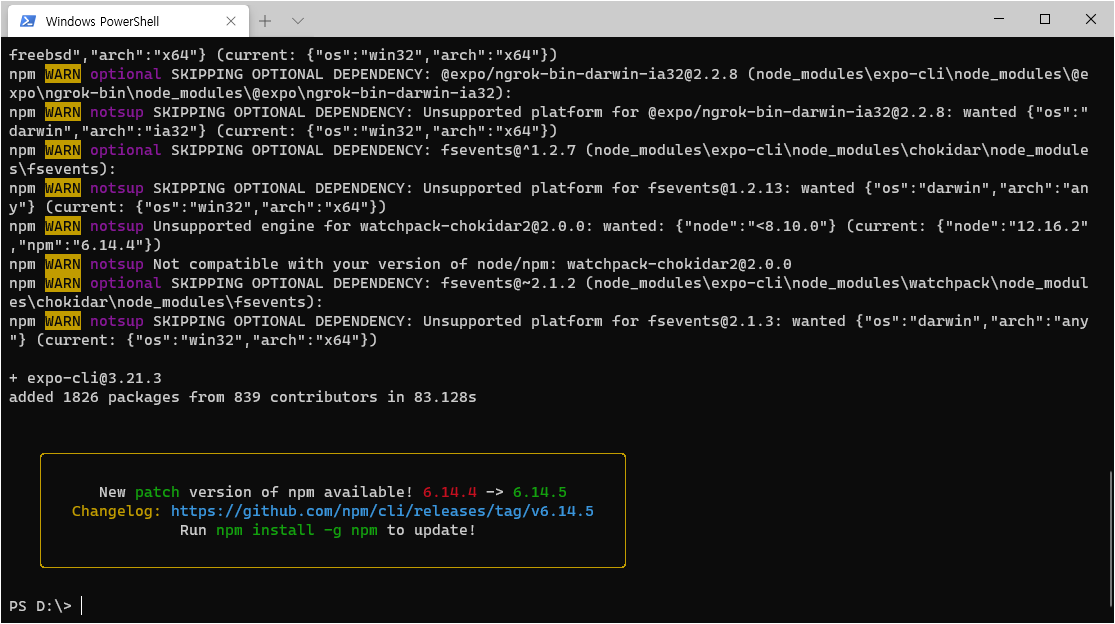
2. 'expo-cli'를 npm을 사용해서 설치합니다.
- 전역 설치(-g)로 설치합니다.
npm install -g expo-cli

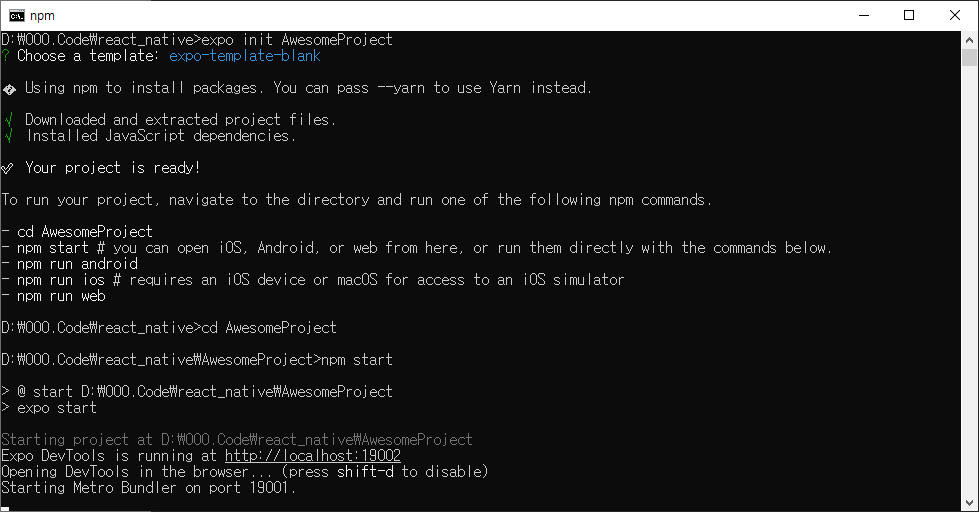
3. expo 명령어를 사용하여 React Native 프로젝트를 생성합니다.
expo init AwesomeProject
cd AwesomeProject
npm start # you can also use: expo start
4. 프로젝트 생성 후 'npm start'로 프로젝트를 실행합니다.

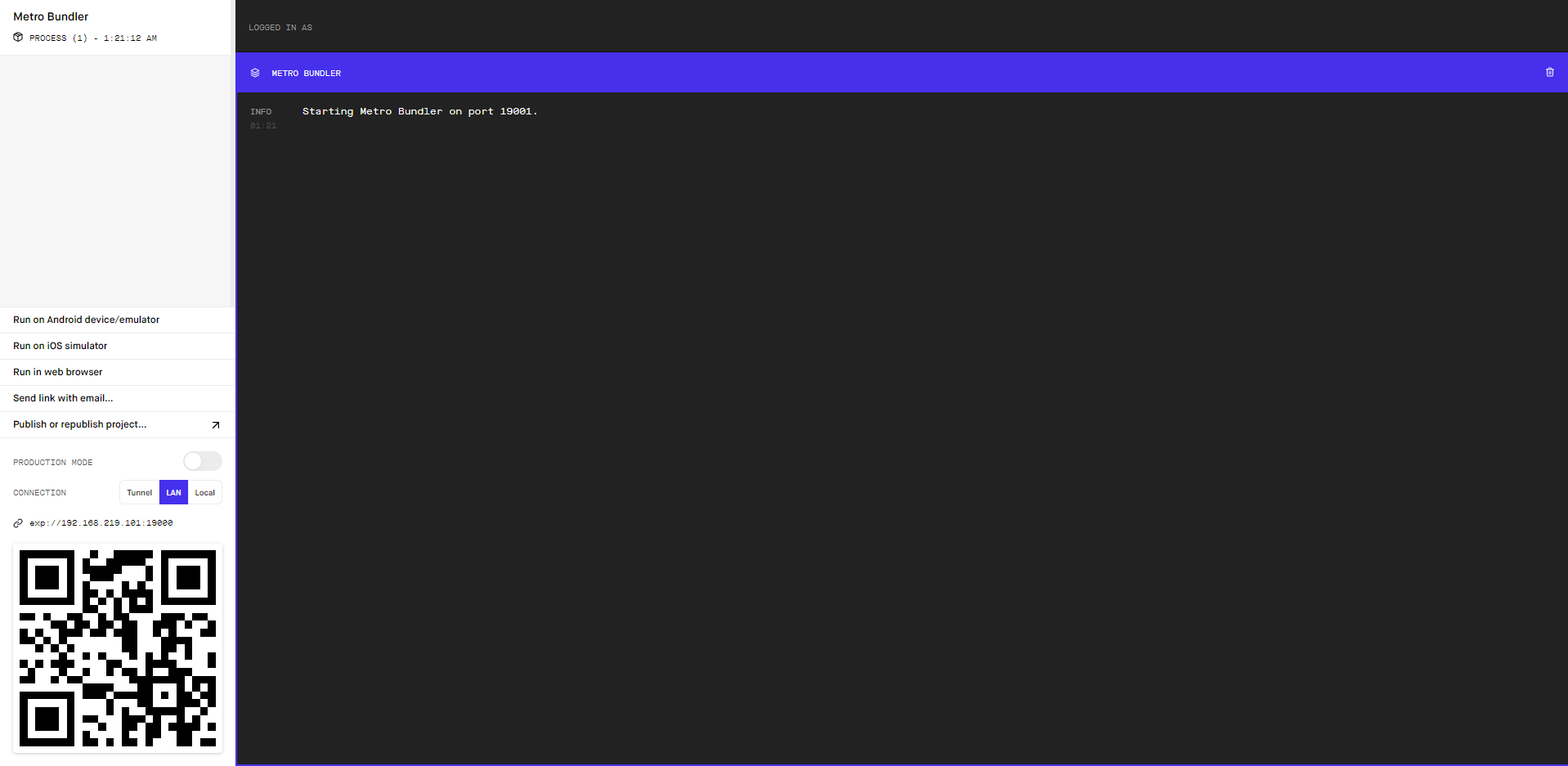
5. 실행된 화면을 확인합니다.

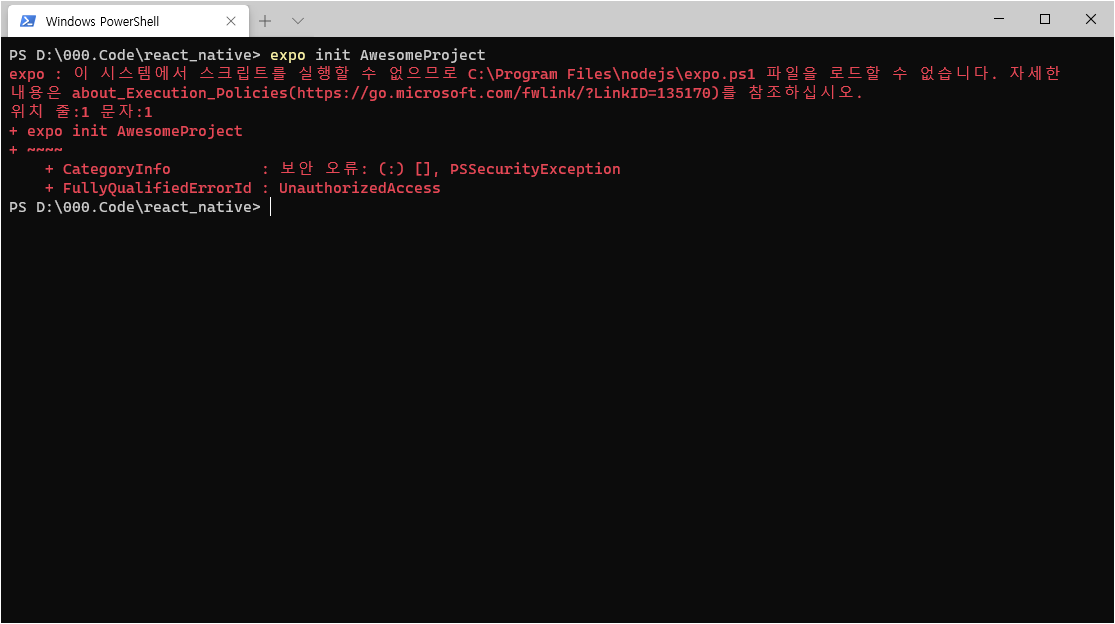
❗ 설정 중 예외상황
- 윈도우 터미널 1.0에서 실행 시 아래와 같은 에러 발생, 일반 cmd 창에서 실행 시 정상 동작 함.

반응형
'Frontend > ReactNative' 카테고리의 다른 글
| [React Native] Cloud Firestore 적용하기 1편 - 데이터베이스 만들기 (0) | 2021.01.16 |
|---|---|
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
| [React Native] 시작하기 Part.1 for iOS (0) | 2020.11.18 |
| [React Native] Chart 그리기 with react-native-svg-charts (0) | 2020.11.17 |
| [React Native] Splash Screen 적용하기 for Android (1) | 2020.11.13 |