오늘 공유드릴 내용은 '있어 보이게 코드 공유하는 방법' 입니다.
여러분은 보통 코드를 공유할 때 어떤 방법을 쓰시나요?
대부분은 글을 작성하는 곳에 있는 코드 공유 기능을 사용하실 텐데요.
저도 티스토리에서 제공하는 '코드블럭' 기능을 사용했습니다.


console.log('share your code')위의 코드가 '코드블럭' 기능을 사용해서 보여지는 코드 화면입니다.
전 뭔가 아쉬워서 좀 더 이쁘게 코드를 공유할 수는 없을까?
고민하다가 발견한 방법을 공유드리려고 합니다.
거두절미하고 결과물부터 보여드리겠습니다!

어떤가요? 훨씬 깔끔하고 '있어' 보이지 않나요?
이제 사용방법을 설명드리겠습니다.
1. Carbon 사이트를 방문한다.
Carbon
Carbon is the easiest way to create and share beautiful images of your source code.
carbon.now.sh
2. 공유하고자 하는 코드를 화면에 입력한다.

3. 원하는 방법으로 코드를 가져와서 사용한다.
- 저는 보통 'Copy to clipboard'로 이미지를 클립보드에 복사한 뒤 공유하고자 하는 곳에 붙여넣기해서 사용하고 있습니다.

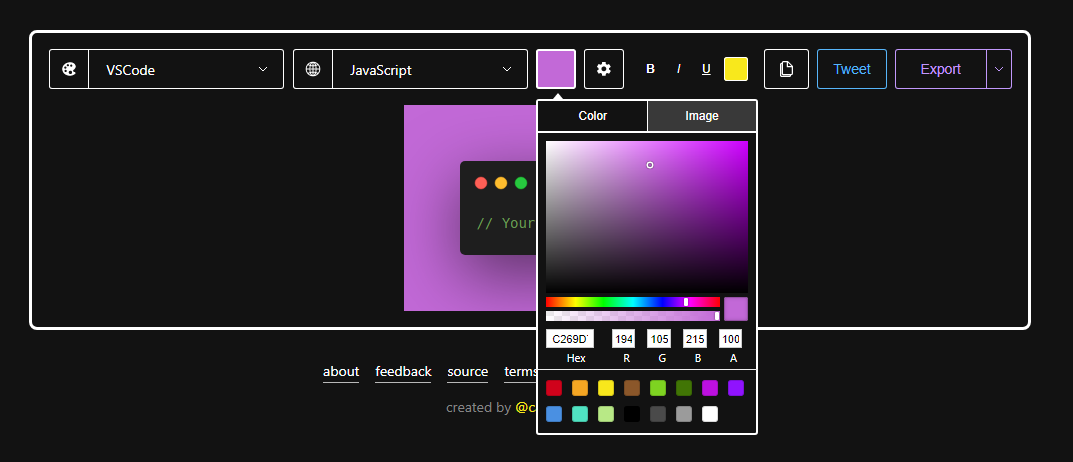
4. (Option) 자신의 취향대로 화면을 꾸민다.
- 바탕에 사용되는 색상 변경

- 코드 내부 바탕 색상 변경

- 프로그래밍 언어 선택


- 그 외의 설정에서 Presets 지정, Window, Editor, Misc 에 대한 개인 설정을 적용할 수 있습니다.

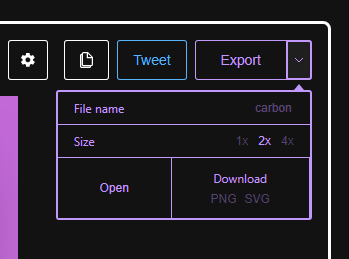
5. (Option) 원하는 경우 해당 이미지를 다운로드 받는다.
- 원하는 경우 이미지 파일을 브라우저에서 열거나 다운로드 받을 수 있습니다.

이제부터 있어보이게 코드를 공유할 수 있게 되었습니다!
더 좋은 활용법을 알고 계시다면 댓글 부탁드려요.
'프로그래밍' 카테고리의 다른 글
| 파이썬(Python) 개발 환경 구성 - Poetry (0) | 2024.04.25 |
|---|---|
| 윈도우 프로세스 kill 하기 (0) | 2020.12.08 |
| Yarn 설치하기 (윈도우) (0) | 2020.12.01 |
| [WakaTime] 프로그래머 시간 추적 (내가 코딩 한 시간은 얼마나 될까?) (0) | 2020.11.11 |
| 마크다운(Markdown, MD) 사용하기 (0) | 2020.11.07 |