여러분은 코딩을 하다가 이런 생각해 본 적 없으신가요?
하루에 몇 시간씩 코딩할까?
가장 많이 사용하는 언어는 무엇이지?
Editor는 어떤 걸 가장 많이 사용할까?
저는 코딩하다 문득 위와 같은 궁금증이 생겼습니다.
그러다가 WakaTime이란 서비스를 알게 되었고 그 이후로 계속 사용해오고 있습니다.
여러분들도 저와 같은 궁금증을 느끼셨으면 사용해 보시길 권해드립니다.
간략하게 설명드리면 사용하시는 IDE에 wakatime plugin을 설치하여 사용하게 됩니다.
자세한 설치 및 사용 방법은 아래와 같습니다.
1. WakaTime 사이트 방문 후 가입
GitHub 계정과 연동도 가능합니다.
WakaTime
Open source IDE plugins for programmers.
wakatime.com
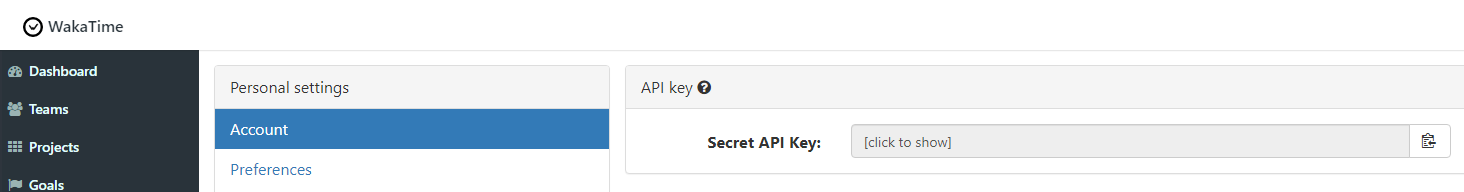
2. WakaTime 로그인 후 API Key를 복사
WakaTime API Key는 [프로필] - [Settings] - [Account] : API key 항목에서 찾을 수 있습니다.
아래 그림에 따라 API Key를 복사 해 둔 후 3번 단계를 진행해 주세요.


3. 사용 중인 IDE에 WakaTime plugin 설치
저는 VS Code를 기준으로 설명드리겠습니다.
3-1. VS Code 실행, [File] - [Preferences] - [Extension] 선택

3-2. Extensions: Marketplace에서 'wakatime' 검색 후 'Install'

3-2. 'F1'키 입력 후 'WakaTime API Key' 입력

3-3. 복사해 둔 API Key 입력
이제 VS Code에 WakaTime Plugin 설정을 모두 마쳤습니다.
참고로, WakaTime이 지원하는 IDE 목록은 아래와 같습니다. (wakatime.com/plugins)

4. Dashboard를 통해 다양한 정보를 확인합니다.

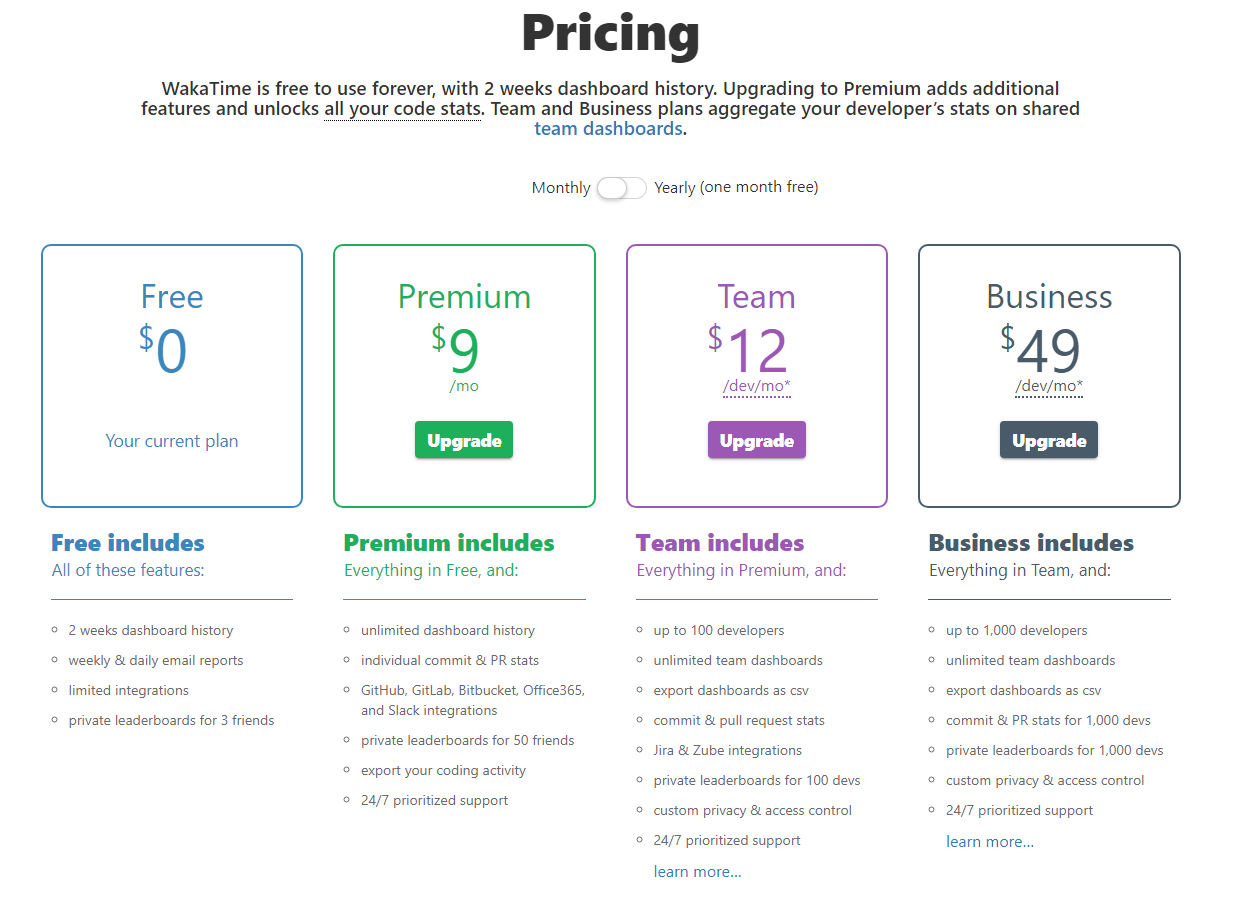
5. 참고로 Free버전에서는 일부 제약사항이 존재합니다.
전 Free버전으로 사용하고 있고, 개인 사용자라면 Free에서 제공하는 기능으로도 충분히 활용 가능하다고 생각합니다.
팀 또는 프로젝트에서 활용하고 싶으신 분은 아래 가격을 참고해주세요.
[Free인 경우]
- 2주 동안의 Dashboard history 제공
- 주간 & 일간 이메일 리포트
- integration 제약
- private leaderboard for 3 friends

'프로그래밍' 카테고리의 다른 글
| 파이썬(Python) 개발 환경 구성 - Poetry (0) | 2024.04.25 |
|---|---|
| 윈도우 프로세스 kill 하기 (0) | 2020.12.08 |
| Yarn 설치하기 (윈도우) (0) | 2020.12.01 |
| 있어 보이게 코드 공유하는 방법 with Carbon (0) | 2020.11.19 |
| 마크다운(Markdown, MD) 사용하기 (0) | 2020.11.07 |