선택적 매개변수를 가지고 있는 function을 만드는 방법을 소개합니다.
기본값 함수 매개변수(default function parameter)를 사용
값이 없거나 undefined가 전달될 경우 이름붙은 매개변수를 기본값으로 초기화할 수 있습니다.
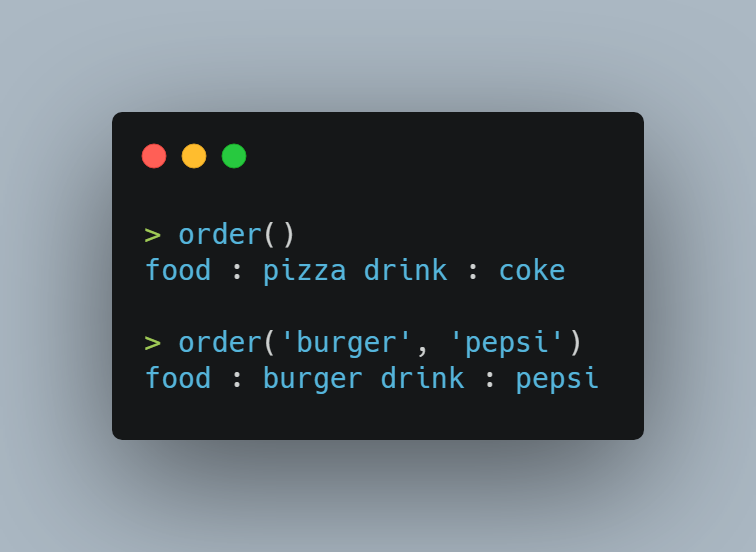
샘플 코드

실행 결과

선택적 매개변수를 가지고 있는 function을 만드는 방법을 소개합니다.
기본값 함수 매개변수(default function parameter)를 사용
값이 없거나 undefined가 전달될 경우 이름붙은 매개변수를 기본값으로 초기화할 수 있습니다.
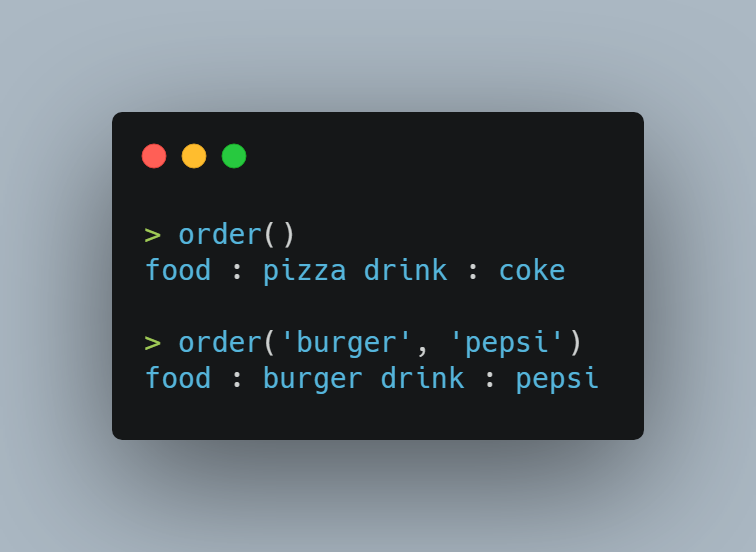
샘플 코드

실행 결과

ReactNative 프로젝트 진행 중 ios에 프로젝트 실행 시 아래와 같은 에러가 발생하였습니다.
Build system information
error: Multiple commands produce '/Users/gona/Library/Developer/Xcode/DerivedData/RealTodo-aucqhojomouxbdfdfxrtrszfoppj/Build/Products/Debug-iphonesimulator/RealToDo.app/Zocial.ttf':
1) Target 'RealToDo' (project 'RealTodo') has copy command from '/Users/gona/Development/00.HanaMana/RealToDo/node_modules/react-native-vector-icons/Fonts/Zocial.ttf' to '/Users/gona/Library/Developer/Xcode/DerivedData/RealTodo-aucqhojomouxbdfdfxrtrszfoppj/Build/Products/Debug-iphonesimulator/RealToDo.app/Zocial.ttf'
2) That command depends on command in Target 'RealToDo' (project 'RealTodo'): script phase “[CP] Copy Pods Resources”
...
원인은 'react-native-vector-icons'를 사용할 때 'Copy Bundle Resources'에 폰트가 중복으로 들어가게 되서 발생하는 문제였습니다.
해결 방법은 아래와 같습니다.
1. Xcode 실행 후 프로젝트 선택합니다.
2. 탭 메뉴 중 'Build Phases'를 선택합니다.

3. 'Copy Bundle Resources' 항목에서 중복되는 리소스들을 제거합니다.

4. 다시 'npx react-native run-ios'를 실행합니다.
참고
inthetechpit.com/tag/react-native-vector-icons/
react-native-vector-icons – InTheTechPit
I had earlier installed react-native-vector-icons in my Project and used the below command to link it: react-native link The “multiple commands produce” error seems is caused by the new autolinking feature in React Native 0.60 or above – the line use
inthetechpit.com
| React - Context 사용 (0) | 2021.07.15 |
|---|---|
| PropTypes를 사용한 타입 검사와 Default Props 설정하기 (0) | 2021.07.14 |
| [Build] Xcode 응답 없음 - 12.3 or 12.4 업데이트 이후 (0) | 2021.04.04 |
| [React Native] Firestore 복합 색인 만들기 (0) | 2021.02.04 |
| [React Native] Cloud Firestore 적용하기 1편 - 데이터베이스 만들기 (0) | 2021.01.16 |
Xcode 실행 시 응답이 없는 경우가 발생하였습니다.
저 같은 경우 인터넷에서 여러가지 방법을 찾아보다가 해결이 안되어서
결국 Xcode 버전을 12.2로 재설치하여 해결하였습니다.
재설치하는 방법
1. 설치되어 있던 XCode를 삭제합니다.
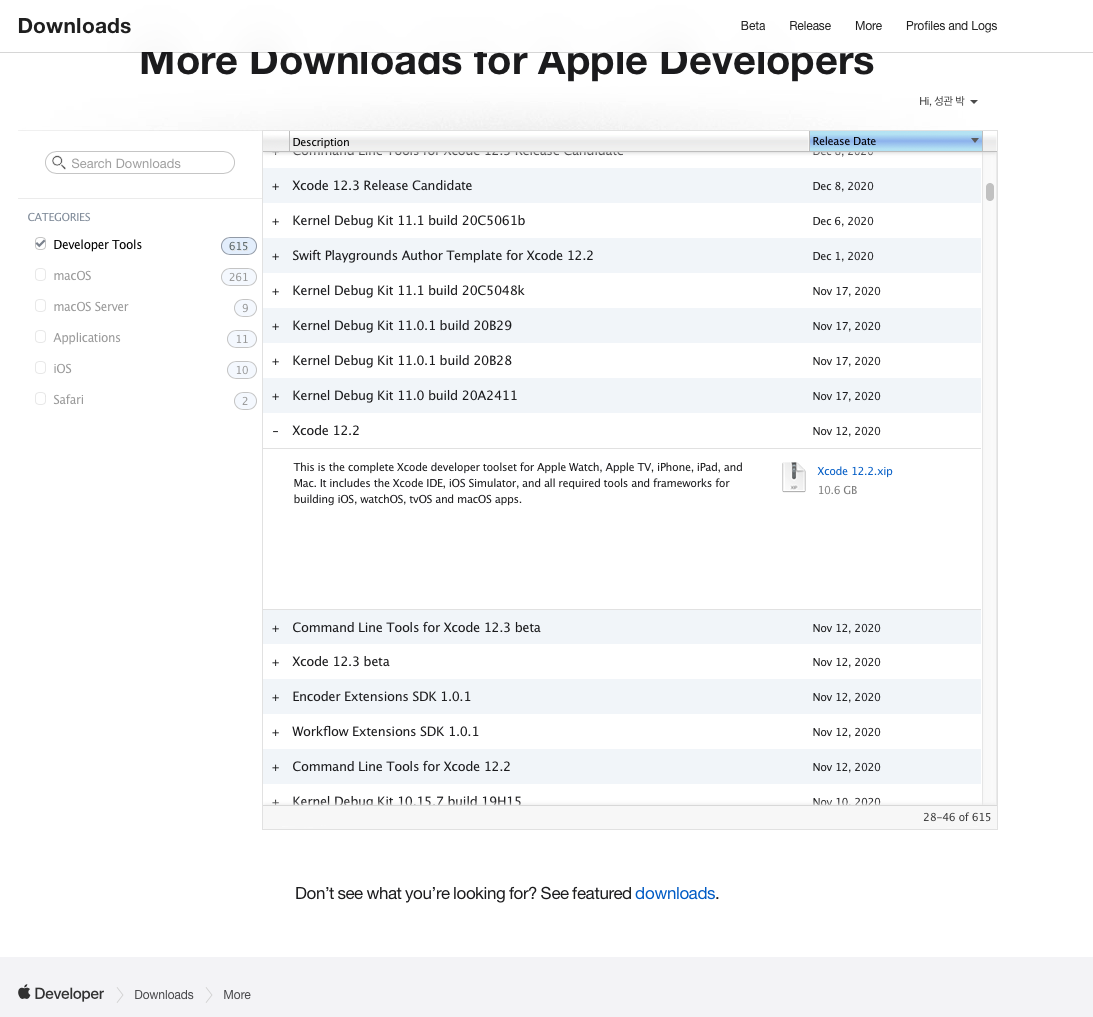
2. developer.apple.com/download/more/ 방문하여 XCode 12.2를 다운로드 합니다.

3. 다운 받은 'Xcode_12.2.xip' 파일을 실행하여 Xcode 12.2를 설치합니다.
12.2 설치 후에는 Xcode가 정상적으로 실행되었습니다.
| PropTypes를 사용한 타입 검사와 Default Props 설정하기 (0) | 2021.07.14 |
|---|---|
| [Build][ios] Multiple command produce 에러 해결 (0) | 2021.04.04 |
| [React Native] Firestore 복합 색인 만들기 (0) | 2021.02.04 |
| [React Native] Cloud Firestore 적용하기 1편 - 데이터베이스 만들기 (0) | 2021.01.16 |
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
오픈 소스 및 다중 플랫폼 로그 처리자 및 전달자로서, 다양한 원본의 데이터 및 로그를 수집하고, 이를 통합하여 여러 대상에 전송할 수 있게 해 줍니다.
k8s 같은 컨테이너 환경에서 선호됩니다.
Docker Container image를 다운로드합니다.
docs.fluentbit.io/manual/installation/docker
$ docker pull fluent/fluent-bit:1.7fluent-bit를 사용하여 Container의 CPU 사용량을 측정해 봅니다.
$ docker run -ti fluent/fluent-bit:1.7 /fluent-bit/bin/fluent-bit -i cpu -o stdout -f 1실행 로그
Fluent Bit v1.7.2
* Copyright (C) 2019-2021 The Fluent Bit Authors
* Copyright (C) 2015-2018 Treasure Data
* Fluent Bit is a CNCF sub-project under the umbrella of Fluentd
* https://fluentbit.io
[2021/03/17 15:36:11] [ info] [engine] started (pid=1)
[2021/03/17 15:36:11] [ info] [storage] version=1.1.1, initializing...
[2021/03/17 15:36:11] [ info] [storage] in-memory
[2021/03/17 15:36:11] [ info] [storage] normal synchronization mode, checksum disabled, max_chunks_up=128
[2021/03/17 15:36:11] [ info] [sp] stream processor started
[0] cpu.0: [1615995371.622144900, {"cpu_p"=>1.500000, "user_p"=>1.000000, "system_p"=>0.500000, "cpu0.p_cpu"=>1.000000, "cpu0.p_user"=>0.000000, "cpu0.p_system"=>1.000000, "cpu1.p_cpu"=>2.000000, "cpu1.p_user"=>2.000000, "cpu1.p_system"=>0.000000}]
[0] cpu.0: [1615995372.622257700, {"cpu_p"=>0.000000, "user_p"=>0.000000, "system_p"=>0.000000, "cpu0.p_cpu"=>0.000000, "cpu0.p_user"=>0.000000, "cpu0.p_system"=>0.000000, "cpu1.p_cpu"=>0.000000, "cpu1.p_user"=>0.000000, "cpu1.p_system"=>0.000000}]
[0] cpu.0: [1615995373.622233800, {"cpu_p"=>0.000000, "user_p"=>0.000000, "system_p"=>0.000000, "cpu0.p_cpu"=>0.000000, "cpu0.p_user"=>0.000000, "cpu0.p_system"=>0.000000, "cpu1.p_cpu"=>0.000000, "cpu1.p_user"=>0.000000, "cpu1.p_system"=>0.000000}]
em, rem에 대해 알아보자.
우선 em, rem이란 css의 길이 단위 중 하나이다.
대표적인 길이 단위는 px을 예로 들 수 있다.
em은 font-size와 밀접한 관련이 있다.
em은 자신 또는 상위 태그의 font-size를 기준으로 px이 계산된다.
아래 예를 통해 알아보자.

위의 코드와 같이 작성되어 있으면 child는
상위 font-size(10) * 1.2 px이 된다. 즉, 12px이 된다.
그리고 위의 코드에서는 자신의 태그에 font-size가 없는 상태이므로
상위 태그의 font-size를 상속받았다.
실행 화면

rem은 html 태그의 font-size값을 1 rem으로 가진다.
요새는 복잡한 em보다 rem이 많이 활용된다고 한다.
아래 코드를 보며 알아보자.

위의 코드에서 html 태그의 font-size를 30px로 지정하였고,
parent의 font-size를 1rem으로 설정하면,
30px = 1 rem으로 계산되어 표시되는 것을 알 수 있다.
child의 경우 30*1.2 px로 표시된다.
실행 화면

화면 크기에 따라 동적으로 font-size 조절이 가능하기 때문이다.
브라우저의 글꼴 크기 옵션 조절이나
다양한 디바이스(모바일/태블릿/데스크톱)를 고려하여 디자인하는 경우
유용하게 사용할 수 있다.
| 내가 자주가는 웹사이트는 어떤 기술로 만들어져있을까? (Wappalyzer) (0) | 2020.11.12 |
|---|
Firestore를 사용하여 개발 중에 아래와 같은 에러가 발생하였습니다.

에러에 대해 알아보니, firestore를 사용할 때 복합 색인이 필요한 query를 실행할 경우 발생하는 에러였습니다.
예를 들면, 등록(=) 및 범위 연산자(<=, >=, <, >)가 결합된 query인 경우 복합 색인을 사용한다고 합니다.
그래서 복합 색인을 만드는 방법에 대해 공유하고자 합니다.
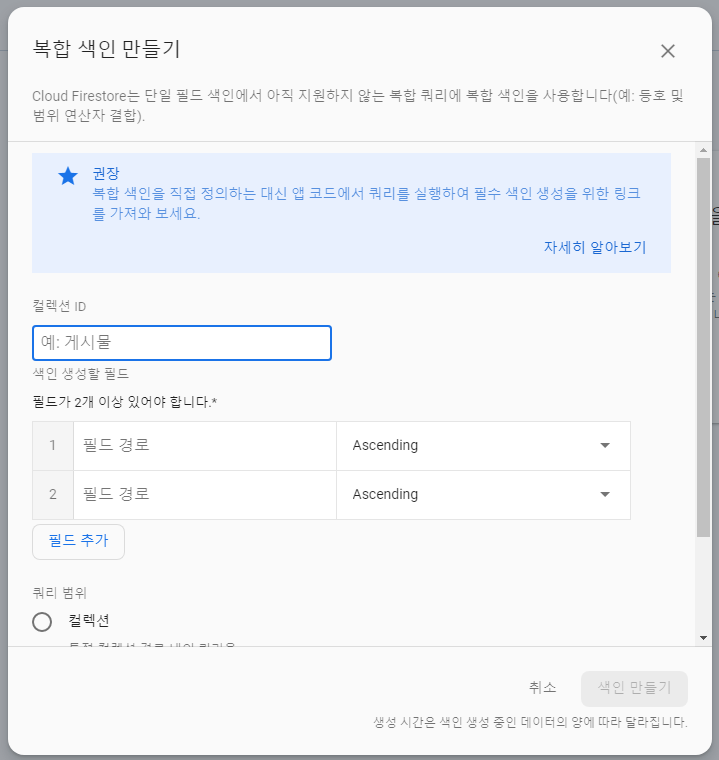
복합 색인을 만드는 방법은 2가지가 있습니다.
해당 방법의 경우 사용자가 컬렉션 ID, 필드를 직접 입력해야 합니다.


해당 방법의 경우 필요한 값이 자동 입력이 되어 1번 방법보다 간편하다는 장점이 있습니다.


복합 색인에 대해 더 자세한 내용은 아래 공식 문서에서 확인하실 수 있습니다.
| [Build][ios] Multiple command produce 에러 해결 (0) | 2021.04.04 |
|---|---|
| [Build] Xcode 응답 없음 - 12.3 or 12.4 업데이트 이후 (0) | 2021.04.04 |
| [React Native] Cloud Firestore 적용하기 1편 - 데이터베이스 만들기 (0) | 2021.01.16 |
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
| [React Native] 개발 환경 설정, Expo CLI 사용 (0) | 2020.11.19 |
Firebase 및 Google Cloud Platform의 모바일, 웹, 서버 개발에 사용되는 유연하고 확장 가능한 데이터베이스입니다.
1. Firebase 프로젝트를 만들지 않았다면 Firebase Console에서 프로젝트 추가를 클릭한 후 화면의 아낸에 따라 Firebase 프로젝트를 만듭니다.(firebase.google.com/)




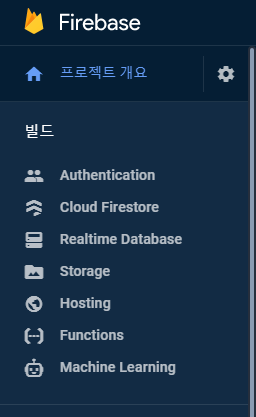
2. Firebase Console에서 Firebase 프로젝트를 선택하고 Cloud Firestore 메뉴를 선택합니다.


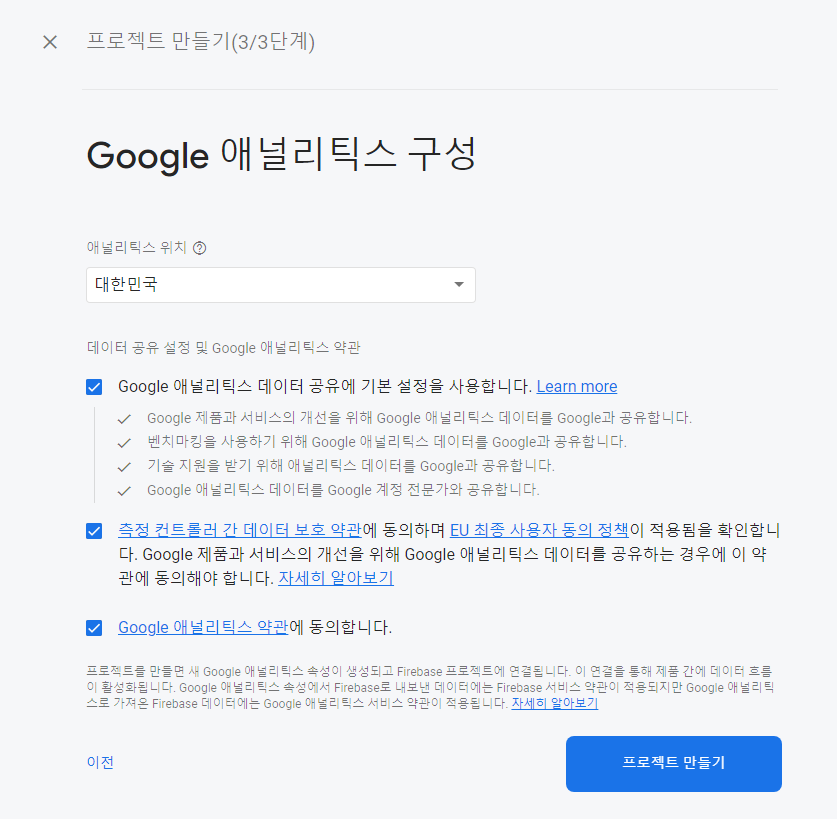
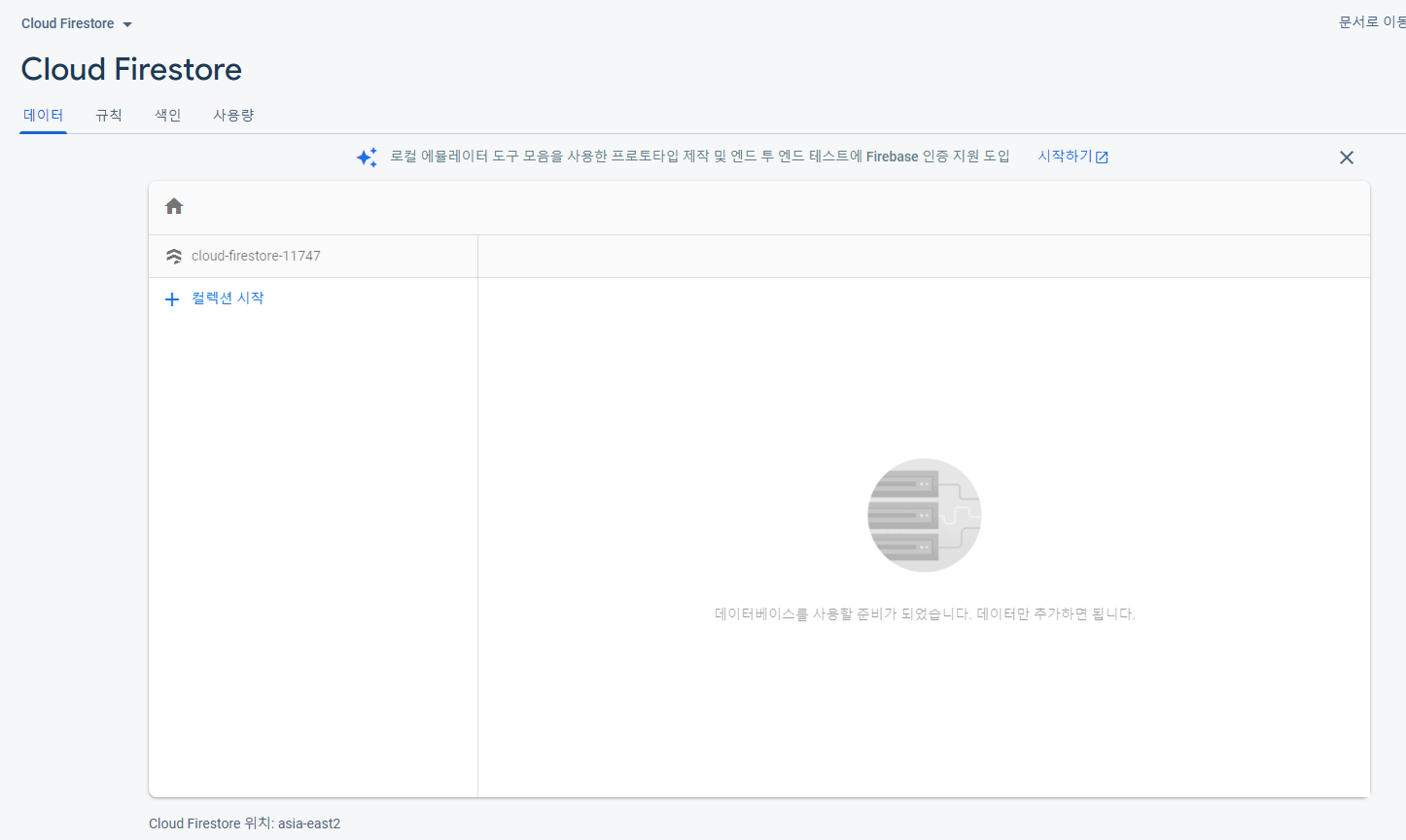
3. 데이터베이스 만들기를 선택하고 진행합니다.


보안 규칙
- 프로덕션 모드 : 보안 규칙에 데이터 읽기/쓰기가 가능합니다. (기본 : 데이터 비공개)
- 테스트 모드 : 개발용으로 데이터가 공개되어있습니다. (오직 개발용으로 사용해야 합니다)

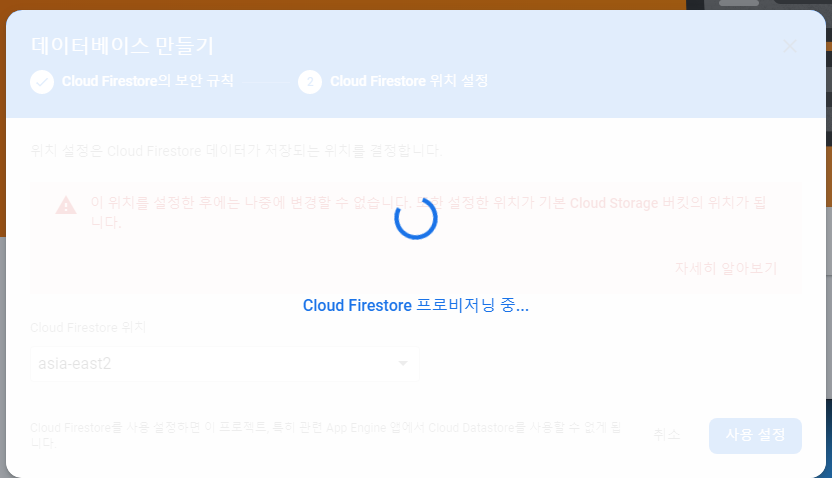
위치 설정
- 이 위치 설정은 프로젝트의 기본 GCP(Google Cloud Platform) 리소스 위치입니다.
- 경고 : 프로젝트의 기본 GCP 리소스 위치를 설정한 후에는 변경할 수 없습니다.
- asia-east2 선택함.


공식문서에도 자세하게 설명되어 있으니 참고 부탁드립니다.
firebase.google.com/docs/firestore/quickstart?hl=ko
Cloud Firestore 시작하기 | Firebase
이 빠른 시작에서는 Cloud Firestore를 설정하고 데이터를 추가한 후 Firebase Console에서 방금 추가한 데이터를 확인하는 방법을 볼 수 있습니다. Cloud Firestore 데이터베이스 만들기 Firebase 프로젝트를
firebase.google.com
다음 편에서는 개발 환경 설정을 진행해보겠습니다.
| [Build] Xcode 응답 없음 - 12.3 or 12.4 업데이트 이후 (0) | 2021.04.04 |
|---|---|
| [React Native] Firestore 복합 색인 만들기 (0) | 2021.02.04 |
| [React Native] Drawer 네비게이션 with @react-navigation/drawer (0) | 2020.11.24 |
| [React Native] 개발 환경 설정, Expo CLI 사용 (0) | 2020.11.19 |
| [React Native] 시작하기 Part.1 for iOS (0) | 2020.11.18 |
이번 글에서는 Gitmoji를 사용하는 방법을 알아보겠습니다.
Gitmoji란 git + emoji 를 합쳐서 부르는 말인데요,
간단하게 커밋 메시지에 이모티콘을 표준화하여 사용한다라고 생각하시면 됩니다.
개발자에 따라 gitmoji 또는 gitEmoji라고 사용하고 있으나 뜻은 같으니 참고해주세요.

이모지 (Emoji)
이모지는 일본에서 개발된 전자 처리 그림문자 및 그 기술을 말한다.
윈도우에서 이모지 사용하기라는 글이 있으니 궁금하신 분은 읽어주세요. 😀
[이모지] 윈도우 10에서 이모티콘(이모지 Emoji)을 사용해 보자
(。・∀・)ノ゙ 윈도우 10에서 이모티콘을 사용하는 방법을 소개하겠습니다.😁 예전 윈도우에서는 ㅁ(자음) + '한자' 키를 이용해서 특수기호들을 사용했었는데요. 윈도우 10에서는 이모티콘(이
frontmulti.tistory.com
우선 Gitmoji를 사용하는 장점에 대해 얘기드리겠습니다.
결국 Gitmoji를 사용하면 커밋 로그가 깔끔해지는 효과를 볼 수 있습니다.
이제 Gitmoji를 사용하는 방법을 설명하겠습니다.
<emoji> commit message이렇게 커밋 메시지를 남기면 됩니다.
<emoji> commit message
<emoji2> commit message하나의 커밋에 여러 기능을 같이 넣은 경우에는 위와 같이 여러줄을 작성하면 됩니다.
참 쉽죠?
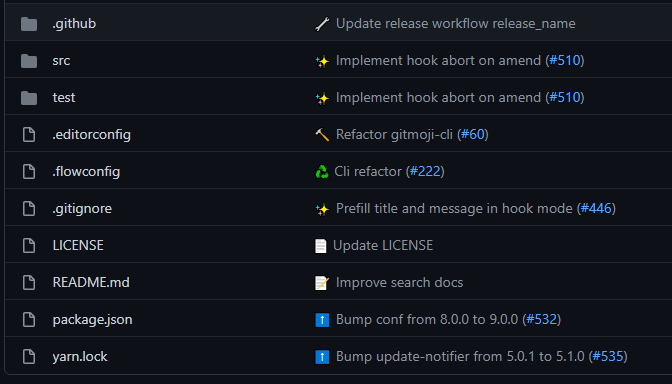
gitmoji를 적용하면 아래와 같이 직관적으로 커밋 내역을 확인할 수 있습니다.

여기서 실무에서 gitmoji를 사용할 때 주의해야할 점이 있습니다.
그건 바로 약속인데요.
gitmoji를 사용할 때 어느 emoji가 어떤 의미를 나타내는지에 대한 약속을 하고 프로젝트를 진행해야 합니다.
예를 들어,
위와 같이 서로 다른 의미로 커밋메시지를 남기면 혼란이 오겠죠?
그래서 팀원들과 emoji가 어떤 의미를 나타내는지에 대해 공유하고 적용해야 합니다.
그에 대한 방법 몇가지를 소개해드리겠습니다.
원하시는 방법을 사용해보세요.
1. 크롬 확장앱 사용
GitEmoji- emoji for git commit message
위의 크롬 확장앱을 설치하시면 아래 화면과 같이 필요한 GitEmoji를 검색하고
해당 Emoji를 클릭하면 복사가 되어 편하게 사용하실 수 있습니다.(Link)

2. 웹사이트 이용
gitmoji 사이트를 북마크 해두고 필요할때마다 방문해서 사용하시면 됩니다.
해당 사이트에서도 emoji를 선택하면 복사가 되어 편하게 사용하실 수 있습니다.
이 사이트를 참고하여 구글 확장앱이 만들어진 것 같네요.
gitmoji
An emoji guide for your commit messages.
gitmoji.dev
3. Markdown 문서 사용
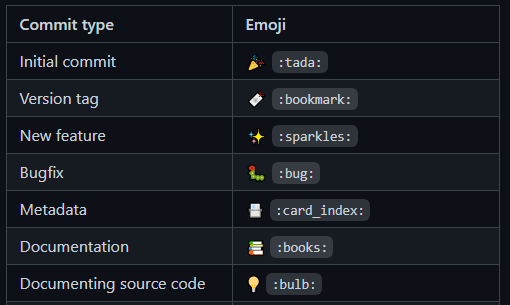
GitEmoji 내용이 있는 Markdown문서를 프로젝트 파일 내에 위치시키고
팀원들이 보면서 사용하는 방법입니다.
잘 정리해둔 문서가 있으니 참고하세요. (github.com/felipealvessi/GitCommitEmoji.md)

공유드린 확장앱이나 문서에 있는 대로만 사용해야 된다는 것은 아니니
팀원들과 프로젝트 특성에 맞는 emoji를 추가해서 사용해 보는 것도 좋은 경험이 될 것 같네요.
🍗 :poultry_leg: 치킨과
🍻 :beer: 맥주 마시며
즐거운 코딩 하세요~ 😊
| [Git] GitKraken Interactive Rebase (0) | 2021.10.18 |
|---|