반응형
웹개발을 주로 하다보니
인터넷을 하다가 접속한 사이트가 어떤 기술들로 만들어져있는지 궁금할 때가 있었습니다.
그런 궁금증을 해결할 수 있게 해주는 크롬 확장프로그램을 발견하여 공유드리려고 합니다.
준비하기

사용하기
확장 프로그램을 설치하고 나면 편하게 웹사이트를 둘러보다가
크롬 우측 상단에 'Wappalyzer' 아이콘을 선택하면 됩니다.
참 쉽죠?

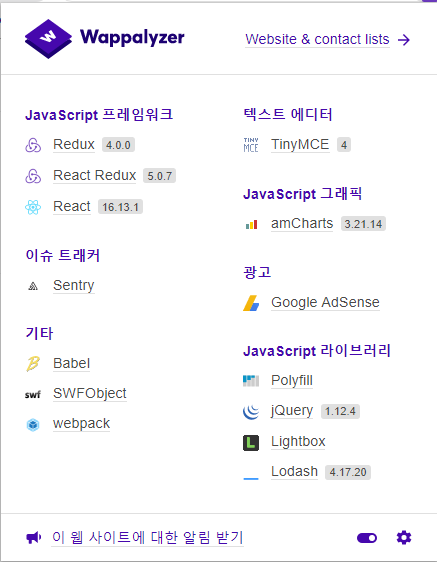
아래 이미지는 어떤 웹사이트의 기술을 표시한 걸까요?

정답은 바로~~~
지금 글을 쓰고 있는 tistory의 웹사이트 기술이었습니다.
자바스크립트 프레임워크는 React를 사용하였고, 텍스트 에디터는 TinyMCE를 사용했네요.
처음보는 텍스트 에디터 툴인데 나중에 구현 할 일이 있으면 참고하면 좋겠네요.
저는 이런 식으로 유용하게 사용하고 있습니다.
결론
웹 기술은 빠르게 변하기 때문에 어떤 기술들이 쓰여지고 있는지 보는 것만으로도
트렌드를 따라가는데 큰 도움이 된다고 생각합니다.
여러분도 자주 방문하는 사이트가 어떤 기술 스택을 가지고 있는지 궁금하지 않으신가요?
이곳이 이런 기술을 쓰고 있었어? 라는 곳이 있다면 댓글로 알려주세요~
같이 공유하면 서로 큰 도움이 될 것 같습니다.
반응형
'Frontend' 카테고리의 다른 글
| [css] em, rem 이란 (0) | 2021.02.20 |
|---|