반응형
em, rem에 대해 알아보자.
우선 em, rem이란 css의 길이 단위 중 하나이다.
대표적인 길이 단위는 px을 예로 들 수 있다.
em - 상위 요소 기준
em은 font-size와 밀접한 관련이 있다.
em은 자신 또는 상위 태그의 font-size를 기준으로 px이 계산된다.
아래 예를 통해 알아보자.

위의 코드와 같이 작성되어 있으면 child는
상위 font-size(10) * 1.2 px이 된다. 즉, 12px이 된다.
그리고 위의 코드에서는 자신의 태그에 font-size가 없는 상태이므로
상위 태그의 font-size를 상속받았다.
실행 화면

rem - html 요소 기준
rem은 html 태그의 font-size값을 1 rem으로 가진다.
요새는 복잡한 em보다 rem이 많이 활용된다고 한다.
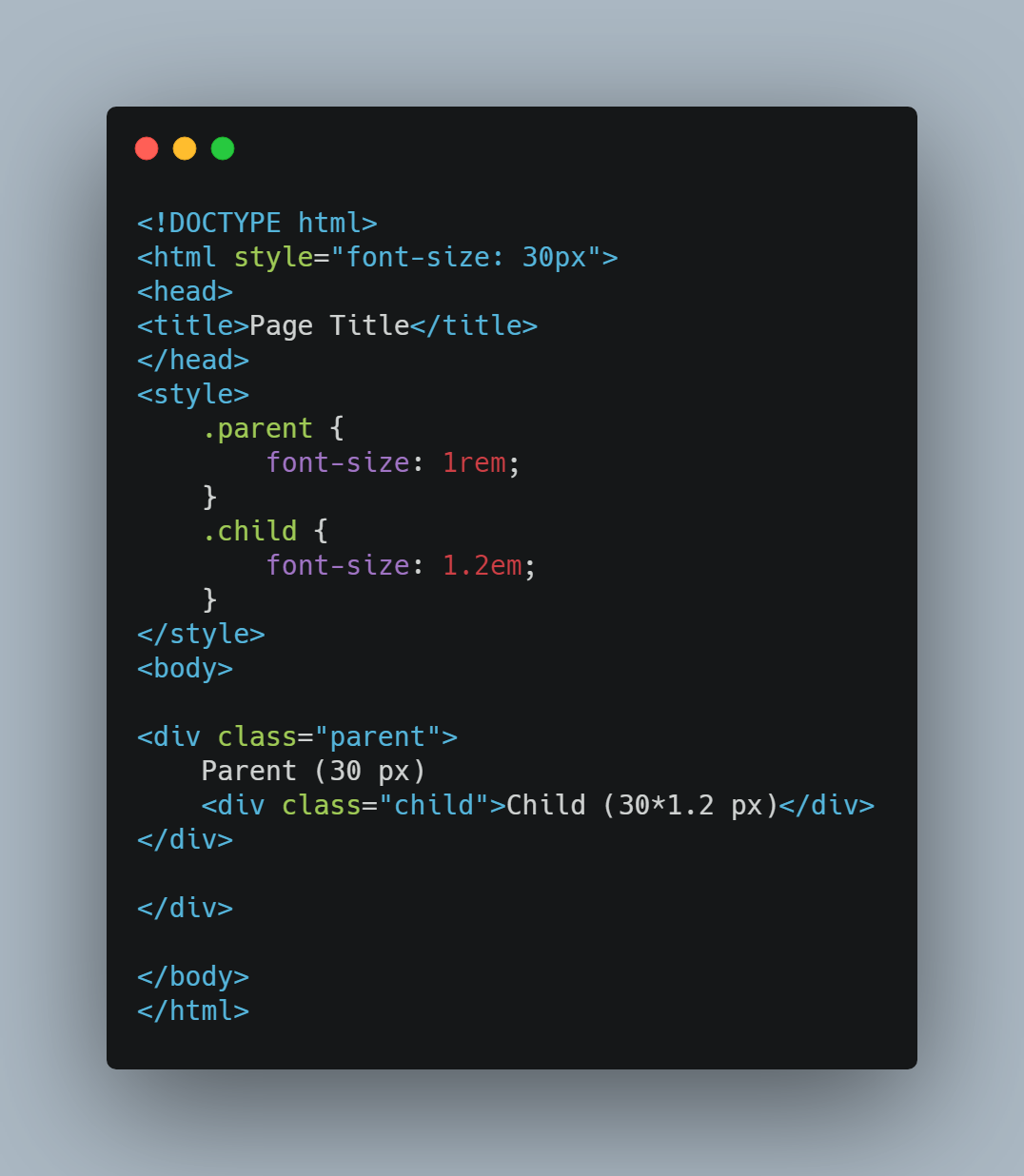
아래 코드를 보며 알아보자.

위의 코드에서 html 태그의 font-size를 30px로 지정하였고,
parent의 font-size를 1rem으로 설정하면,
30px = 1 rem으로 계산되어 표시되는 것을 알 수 있다.
child의 경우 30*1.2 px로 표시된다.
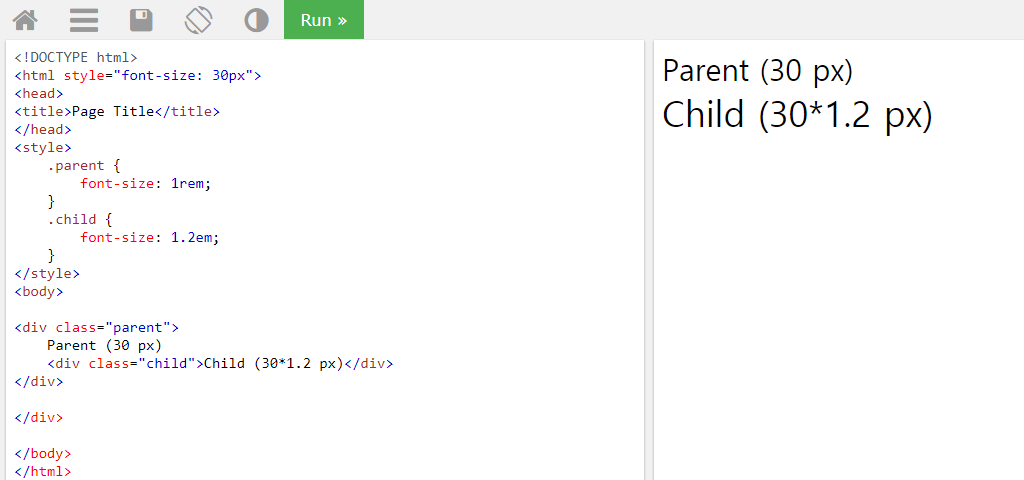
실행 화면

em, rem을 적용하는 이유
화면 크기에 따라 동적으로 font-size 조절이 가능하기 때문이다.
브라우저의 글꼴 크기 옵션 조절이나
다양한 디바이스(모바일/태블릿/데스크톱)를 고려하여 디자인하는 경우
유용하게 사용할 수 있다.
반응형
'Frontend' 카테고리의 다른 글
| 내가 자주가는 웹사이트는 어떤 기술로 만들어져있을까? (Wappalyzer) (0) | 2020.11.12 |
|---|