마크다운이란?
위키에서는 이렇게 정의하고 있습니다.
마크다운(markdown)은 일반 텍스트 기반의 경량 마크업 언어다. 일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징이다. HTML과 리치 텍스트(RTF) 등 서식 문서로 쉽게 변환되기 때문에 응용 소프트웨어와 함께 배포되는 README 파일이나 온라인 게시물 등에 많이 사용된다.
보통 github에서 README.md 파일을 많이 보셨을 텐데요. 그 README.md 파일이 마크다운을 사용해 작성된 파일입니다.
사용해보기
1. github README.md 파일
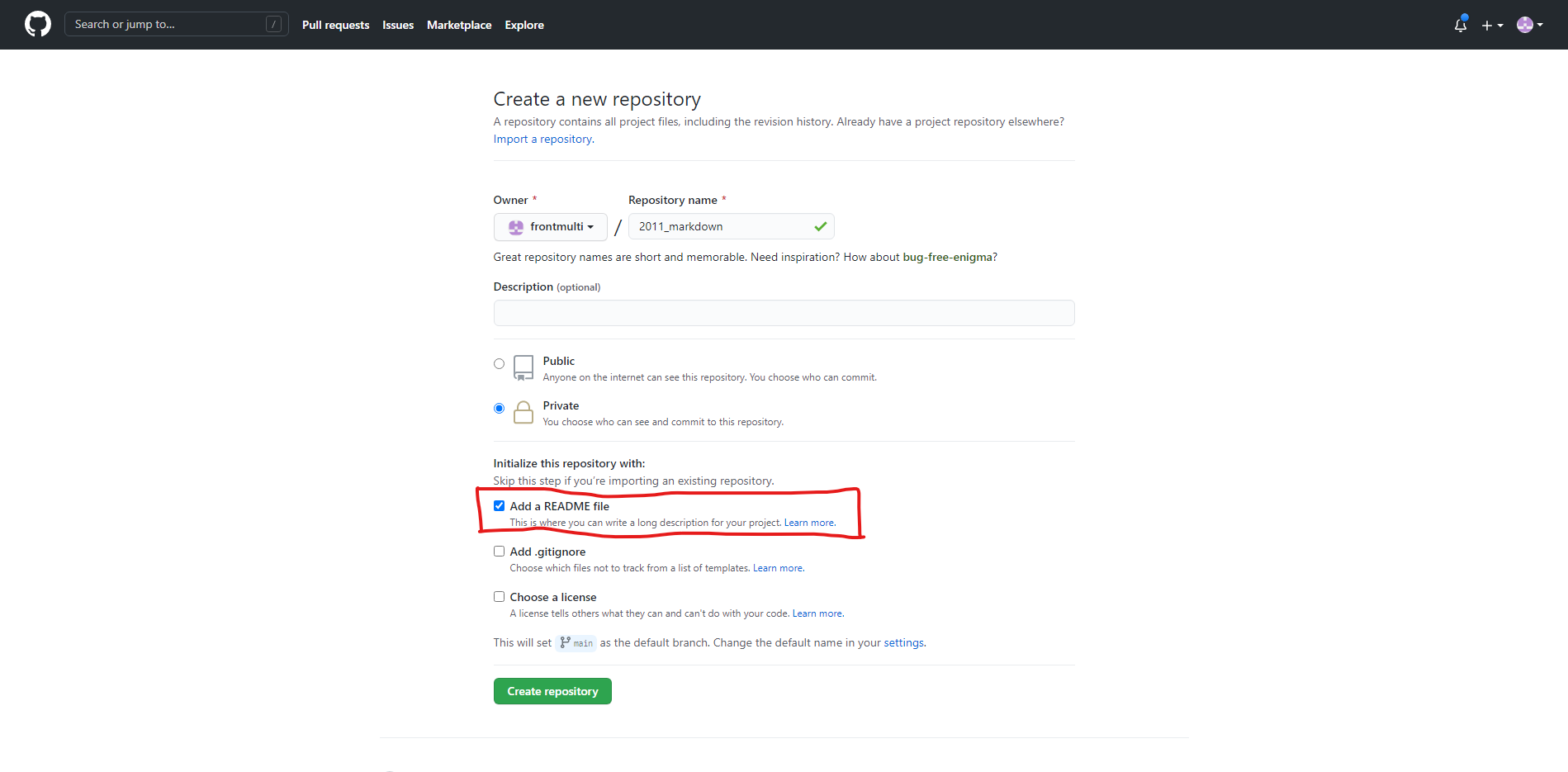
github에서 repository를 생성할 때 'Add a README file'을 체크한 후 생성하면 README 파일이 자동으로 생성됩니다.


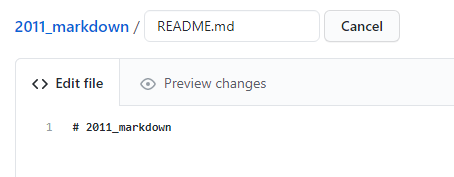
github에서 제공하는 edit을 통해 웹페이지에서도 바로 마크다운 문법을 사용하여 문서를 작성할 수 있습니다.



2. VSCode를 이용한 마크다운 작성
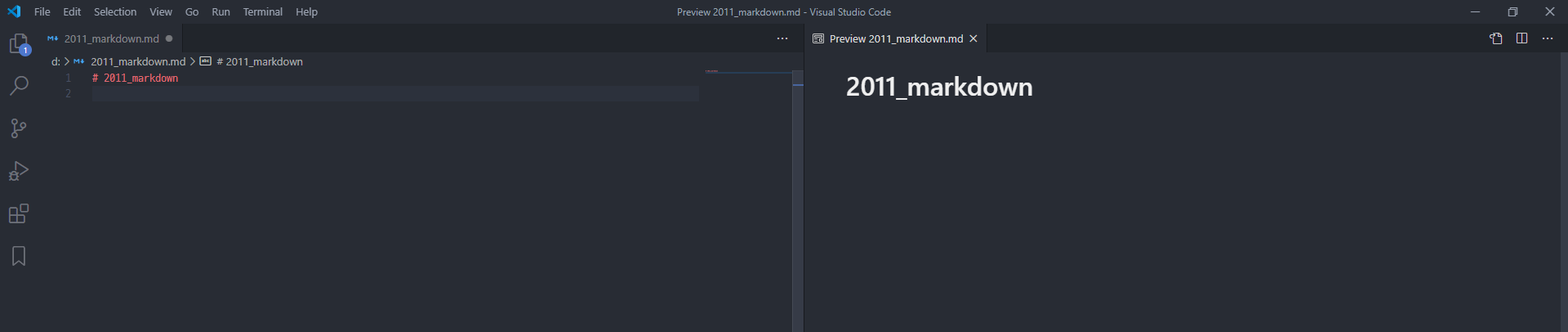
VSCode를 이용하면 손쉽게 md파일을 생성하고 preview도 볼 수 있습니다.
2-1. VSCode 마크다운 파일 작성 방법
New File -> 마크다운 작성 -> 파일 저장 시 .md로 저장

2-2. Preview 보기
VSCode 우측 상단에 'Open Preview to the Side (Ctrl + K V) 를 선택


마크다운을 작성하기 위한 준비는 모두 마쳤으니,
다음 시간에는 마크다운의 문법에 대해 설명하겠습니다.
'프로그래밍' 카테고리의 다른 글
| 파이썬(Python) 개발 환경 구성 - Poetry (0) | 2024.04.25 |
|---|---|
| 윈도우 프로세스 kill 하기 (0) | 2020.12.08 |
| Yarn 설치하기 (윈도우) (0) | 2020.12.01 |
| 있어 보이게 코드 공유하는 방법 with Carbon (0) | 2020.11.19 |
| [WakaTime] 프로그래머 시간 추적 (내가 코딩 한 시간은 얼마나 될까?) (0) | 2020.11.11 |